Want to add Metabase dashboards to Notion? If your team uses Notion to stay organized, embedding Metabase can bring your data into your daily workflow. Here’s how to do it using CodePen.
Why embed Metabase in Notion?
Working in a SaaS company, I know how important our data is—especially when it comes to understanding user behavior. We rely on data to improve our product, prioritize features, and refine our design.
To make our decision-making even more data-driven, I wanted to integrate Metabase dashboards into the project management tool we use daily. Since our team uses Notion for everything—from meeting notes to design drafts—I found a way to embed Metabase charts directly into Notion using CodePen.
If you’re new to Metabase, check out our Getting Started guide to set up your first dashboard.
3 Steps to Embed Metabase in Notion Using CodePen
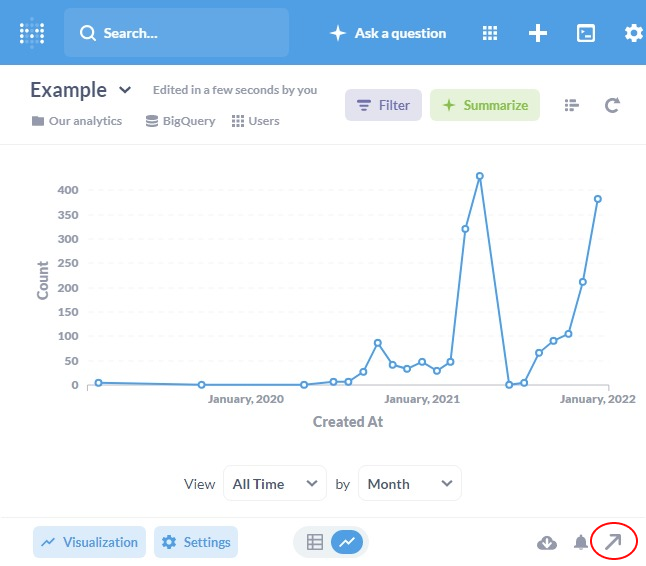
Step 1. Copy the iframe code in Metabase
Go to the Metabase question that you want to embed in Notion and click the sharing icon at the bottom right corner.

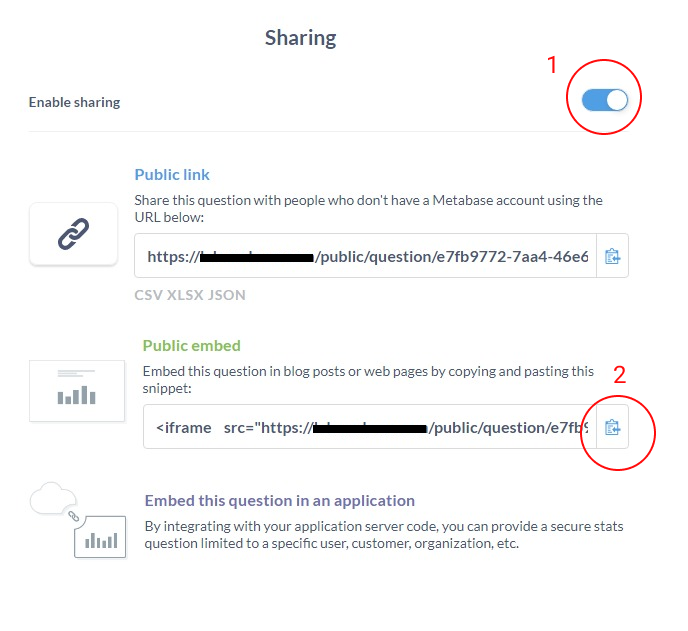
Then enable sharing for your question and copy the iframe code.

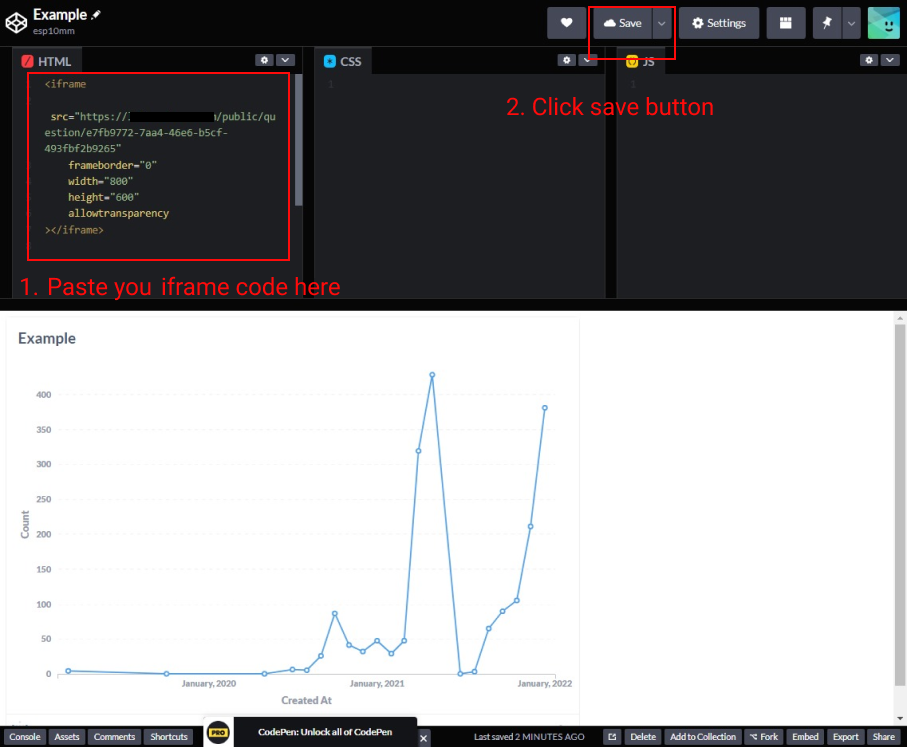
Step 2. Paste your iframe code in a CodePen
The reason you need to use CodePen is that Notion doesn’t support native iframe code from Metabase, but it does support CodePen.


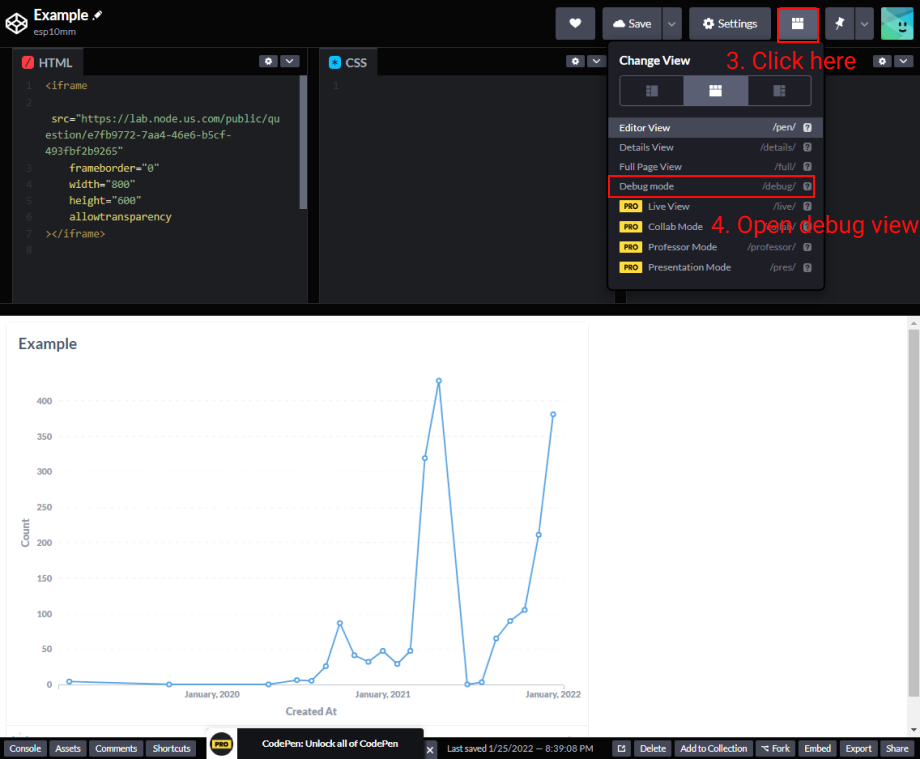
After you click “Debug Mode”, a new tab will open up in your browser. Copy the URL of that tab.
Step 3. Paste the CodePen URL in your Notion page
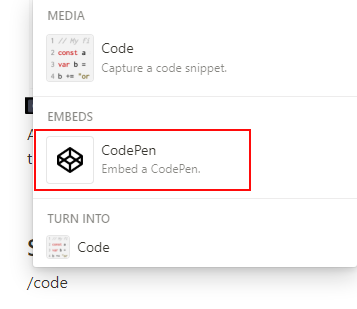
Open your Notion page and type “/codepen” to create a CodePen block.

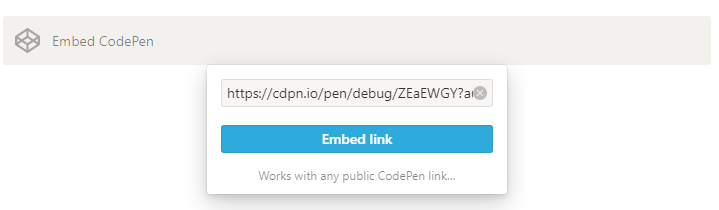
Paste the copied URL from the last step in the CodePen block and click “Embed link”.

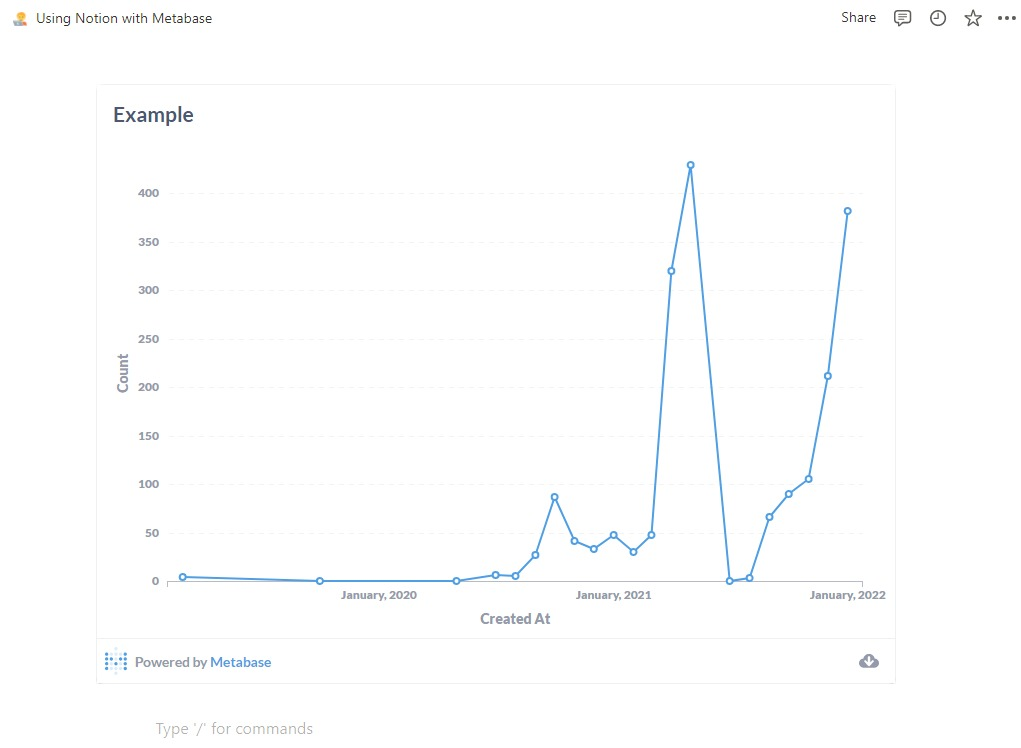
Now you can see your interactive Metabase charts directly in Notion!

Important notes
Please note this is not the official Metabase guide.
Following these steps will make your dashboards public. Learn more about Metabase Security settings.